Below every post at “MY Blogger Tricks” you have seen a PayPal donate button customized with some Author description next to it. It’s indeed a wizard tool that helps you tremendously with your Blog’s revenue. Some people are really generous and they do help new bloggers and keep them motivated with their precious donations. Some great people have even donated us $20-$25 just for making them smile. :) I had kept this little PayPal donation code for my premier services but I thought it would be nicer if I share it with all those who wish to go forward. See a screen shot below,

How To Get the PayPal Donate Button Code?
Kindly follow these steps,- Log into PayPal
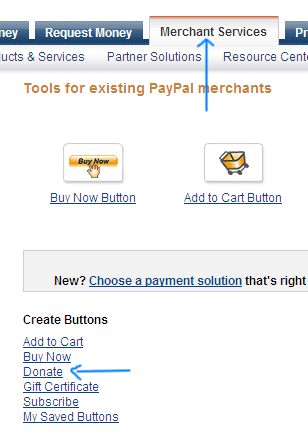
- Click The Merchant Services Tab and then select Donate Option under Create Button

3. Then Fill the form with relevant details as shown below. Leave step-2 and step-3 as default.

4. Hit Create Button
5. Click Remove code protection Link in order to simplify the code. Its completely safe even this way.

6. Copy the code and jump to the next part of the tutorial below.
How to add Customized PayPal Donate Button To Blogger?
Note:- Before adding the customized code shared below to blogger if you wish to try it on MBT HTML Editor and customize the look then its not a bad idea. :)As usual I have tried my best to keep it simple. So here we go,
- Go To Blogger > Design > Edit HTML
- Back up your template
- Check the Expand Widget Templates box
- Search for data:post.body
- Just below it paste the code below,
Replace PASTE PAYPAL DONATE BUTTON CODE RIGHT HERE with your PayPal code that you got earlier. And replace WRITE YOUR SHORT REQUEST MESSAGE HERE with something that may catch reader’s attention. You can get an idea from my request message.<b:if cond='data:blog.pageType == "item"'><table border='0' cellpadding='2' cellspacing='0' width='590'><tbody>
<tr>
<td><div style='border:5px solid #37BD07; padding:5px 10px; margin-right:5px;'> <br/> PASTE PAYPAL DONATE BUTTON CODE RIGHT HERE </div> </td><td>
<p align='justify'><font color='#2FAA2F'><em><strong>Respected Readers:</strong></em></font>
<br/><em>WRITE YOUR SHORT REQUEST MESSAGE HERE</em></p>
</td>
</tr>
</tbody></table>
</b:if>
6. Save your template and visit your blog and see it hanging in action :)
How To Customize The Code?
- To Change the width of the widget change the value width='590'
- To Change the border size and colour change border:5px solid #37BD07
That’s it!
Please not that if PayPal is not available in your countries then you can use Donate button of any Online account that you may have. If you needed any help just let me know. If this tutorial helped you a little then kindly consider contributing a small donation. :)
No comments:
Post a Comment